View Management
제일 최상위 뷰인 이 클래스에 저장되어있는 view 프로퍼티를 뷰를 통해 각각의 view controller는 뷰를 계층적으로 관리하고 있습니다. 이 최상위 뷰는 나머지의 view를 계층적으로 관리하기 위해 컨테이너로서 동작합니다. 이 최상위 뷰의 사이즈와 위치는 가지고 있는 부모 view controller 혹은 앱의 window 오브젝트들을 결정합니다. window를 통해 소유하고 있는 view controller는 앱의 최상위 view controller이고 뷰는 window를 꽉 채운 사이즈로 결정됩니다.
View controller들은 가지고 있는 그들의 view들을 lazy하게 로드합니다. 처음으로 로드하거나 view controller들의 view들을 생성할 때 view 프로퍼티에 접근합니다.
view controller와 앱의 Storyboard에 있는 뷰를 나열합니다. storyboard는 뷰들을 나열할 때 적절한 방법을 가지고 있습니다. storyboard를 사용하면 당신은 뷰를 나열하고, view controller와 연결할 수 있습니다. 또한, view controller들 사이에 앱의 속성을 수정할 수 있고, 쉽게 볼(see) 수 있는 segue를 통해 관계를 정리할 수 있습니다.
storyboard에서 viewcontroller를 로드하기 위해서는
instantiateViewController(withIdentifier:)를 적절한UIStoryboard오브젝트에서 호추하면 됩니다. storyboard 오브젝트는 view controller를 생성하고 코드로 이것을 반환(return)합니다.Nib file를 통해 view controller의 뷰들을 나열할 수도 있다. nib파일은 하나의 뷰 컨트롤러의 뷰들을 나열할 수 있지만 다른 view controller들과의 segue를 정의할 수는 없습니다. nib파일을 view controller각각의 최소 정보들을 저장합니다.
view conroller 오브젝트를 nib파일로 초기화(initialize)하려면 view controller 클래스를 코드로(programmatically) 생성하고,
init(nibName:bundle:)메소드를 통해 initialize하여야 합니다. 뷰가 필요파면, view controller는 nib파일에서 로딩합니다.view controller의 view들은
loadView()메소드를 사용하여 나열합니다. 메소드에서는 view를 계층적으로 programmatically하게 생성하고 view controller의view프로퍼티에 넘겨줍니다.
모든 이러한 기술들은 view들을 생성하는 방식들이고 view 프로퍼티를 통해 expose하는 동일한 결과를 가진다. (결국 위에 있는 storyboard나 nib는 동일한 결과를 가져온다는 뜻)
뷰 컨트롤러들의 최상위 view는 항상 정한 간격(space)에 맞춰 사이즈가 맞춰집니다. 뷰 계층 구조안에 있는 다른 뷰들이 Auto Layout을 이용하여 어디에 위치해 있는지, 사이즈가 어떻게 변경되었는지 보려면 Interface Builder를 사용하세요. 또한, programmatically하게 constraint를 작성하고, 뷰에 적절히 넣을 수 있다. 어떻게 constaint를 생성해야하는지 보려면 Auto Layout Guide를 보자.
Handling View-Related Notifications
현재 보고 있는 뷰가 변경될 때 view controller는 subclass들이 변화에 대한 응답을 할 수 있도록 자신의 메소드를 호출합니다. viewWillAppear(_:)같은 메소드는 뷰가 화면에 뜰 준비가 되었을 때 사용하고, viewWillDisappear(_:) 는 현재 상태의 정보를 저장하고자 할 때 사용합니다. 다른 메소드를 적절한 변동사항에 따라 사용하여야합니다.
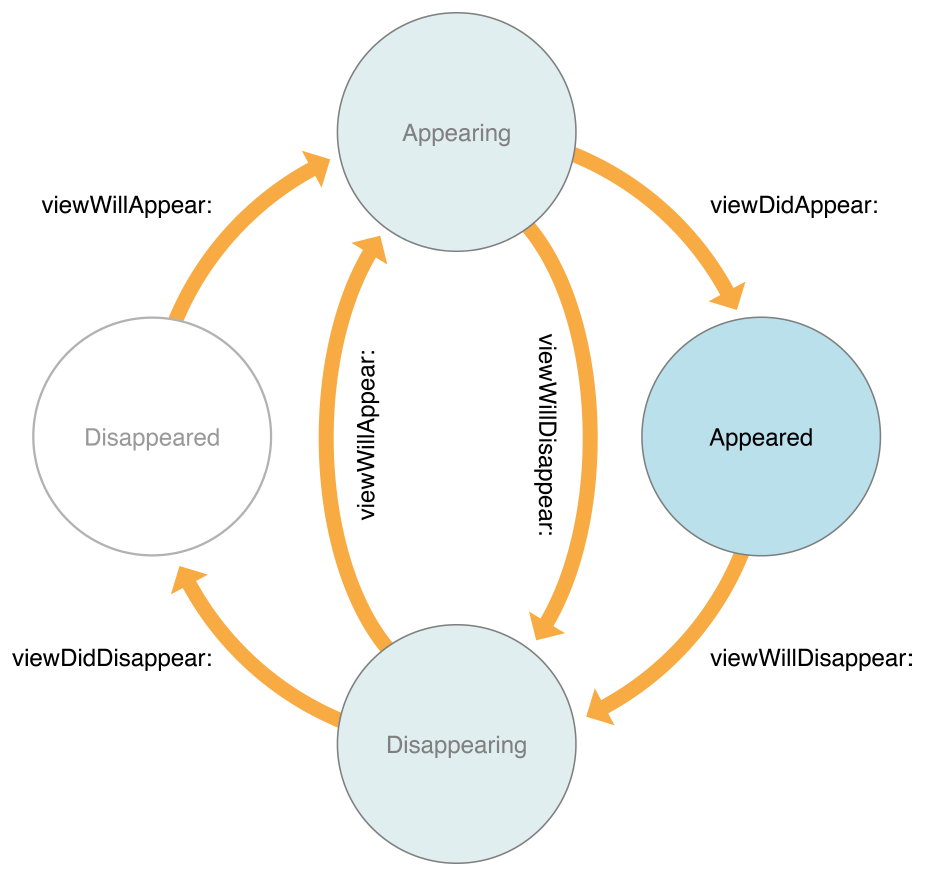
아래 그림 figure1은 현재 보여지는 view contoller의 뷰들의 발생할 수 있는 상태와 그 상태 변화를 보여줍니다.
모든 'will' 콜백 메소드들이 'did'콜백 메소드와 반드시 쌍으로 이루어 지지는 않았습니다. 그저 프로세스를 시작할 때 'will' 콜백 메소드를 호출하고, 프로세스가 끝날 때 'will'메소드와 반대로 그에 상응하는 'did' 메소드가 호출됩니다.
Figure 1 Valid State Transitions

Handling View Rotations
iOS8에 들어오면서 모든 회전관련된 메소들은 deprecated되었습니다. 대신 회전은 view conroller의 view들의 사이즈가 변경된 것 같이 동작하며, viewWillTransition(to:with:) 메소드를 사용하여 알려줍니다. 화면 회전이 변경될 때, UIKit은 window의 최상위 view conroller에서 이 메소드를 호출합니다. 전달받은 하위 view controller는 view conroller 계층구조에 따라 메시지를 전파합니다.
iOS 6과 iOS 7에서는 Info.plist 안에 제공하는 화면 회전 타입에 대해 정의합니다. view conroller는 supportedInterfaceOrientations메소드를 override하여 제공하는 화면 회전 타입을 제한합니다. 일반적으로, 이 메소드는 전체 화면을 표시하고 있는 view controller나 window의 최상위 view conroller에서 호출됩니다. 앱에 정의된 화면회전 타입과 view conroller에 정의된 화면 회전 타입의 겹치는 지점이 앞으로 화면이 어떻게 회전될지 결정합니다.
전체 화면을 표현하지 않는 view conroller는 preferredInterfaceOrientationForPresentation를 override하여 화면회전을 제어할 수 있습니다.
보여지는 view conroller에서 화면회전이 발생하면 willRotate(to:duration:), willAnimateRotation(to:duration:) 그리고 didRotate(from:) 메소드가 화면회전 하는 동안 발생합니다.
viewWillLayoutSubviews() 메소드는 부모에 따라 view가 사이즈와 위치가 변경된 후에 호출됩니다. 만약 view conroller가 보이지 않는다면 화면 회전이 변경되어도 회전 관련 메소드는 호출되지 않습니다. 그러나 viewWillLayoutSubviews()메소드는 view가 보여질 때 호출됩니다. 이 메소드에 대해 작성한다면 화디바이스 회전을 결정하는데에 statusBarOrientation 가 호출 될 수 있습니다.
'개발' 카테고리의 다른 글
| UISearchBar의 요상한 버그(feat ScopeBar) (0) | 2018.11.13 |
|---|---|
| 아이폰 xs, xs max, xr (0) | 2018.09.13 |
| IAP 이슈) 카드 결제 정보가 유효하지 않은 경우 두가지 값이 넘어옴.. (0) | 2018.08.21 |
| iOS 앱 스토어에 배포시 필요한 사항들! (1) | 2018.06.19 |
| Developer.apple Team agent 변경 (0) | 2018.05.29 |

댓글